This is a repost of my article in Issue 21 of the MailChimp UX Newsletter. Our team publishes a new issue every couple weeks so if you enjoy this, please subscribe!
We’ve written a lot in past newsletter issues about our pattern library and how it helps us iterate quickly and ensure consistency in MailChimp. Building with and extending existing patterns is a bit like working with Legos. You know when you start building exactly how the pieces should go together. Sometimes though, it’s fun to break out of the pattern box and do things a little differently. I have few examples of this to share.
Text based text-align icons
![]()
We needed to add icons like the ones above for left, center, right, and justified text alignment. I could have easily added 4 new characters to our icon font but they just seemed too simple. I decided to take a creative approach and build them with CSS. Basic CSS Shapes are common practice but are usually created by adding background colors to modified block elements. Instead, I used aligned Em and En dashes as pseudo elements to allow them to inherit text size and color the same way an icon font would. It was a fun little exercise and it only took a few lines of CSS.
D3 animated clock icons
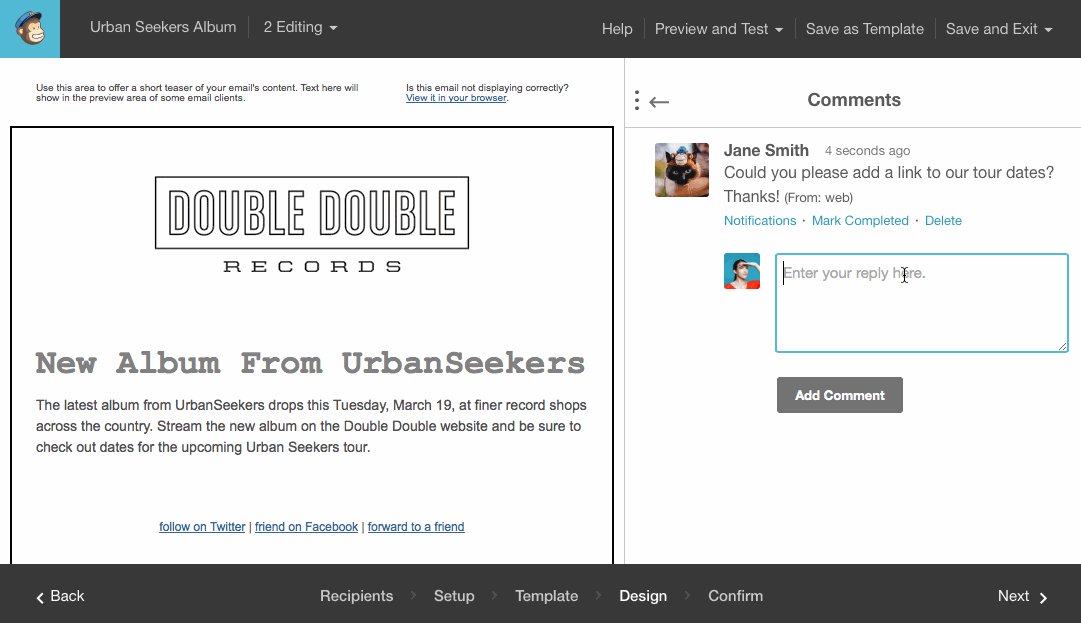
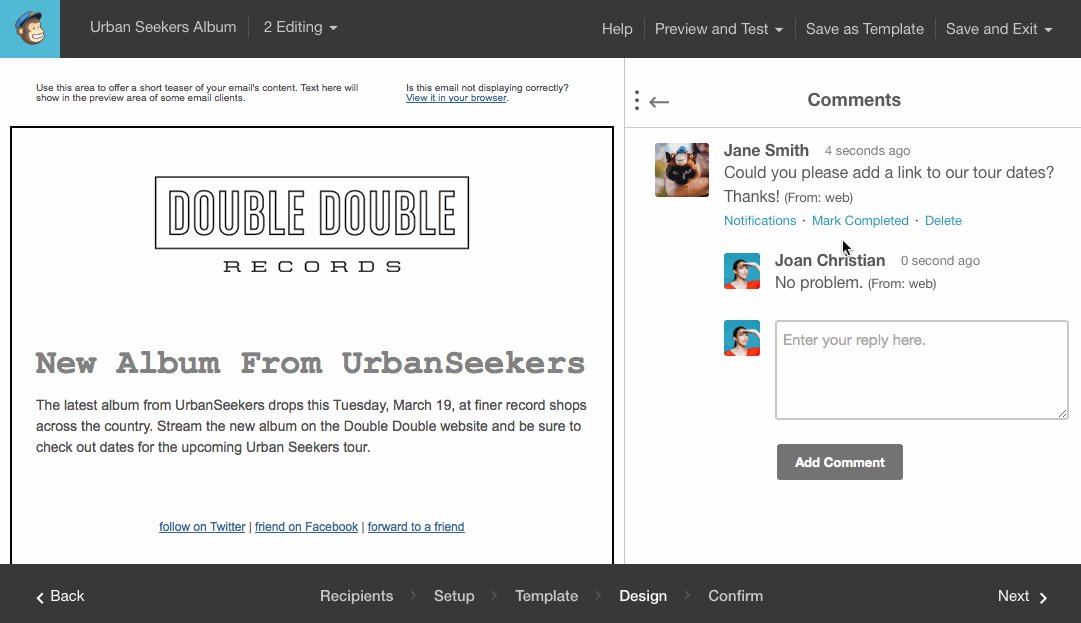
A much more complex example of front-end creativity was the result of a single tweet. We get a lot of great UX suggestions via Twitter, but Mardav Wala took this one as a personal challenge:
“Given their amazing copywriting I’m always a bit disappointed that MailChimp’s icon for scheduled campaigns does not reflect the send time.”
— Thierry Blancpain (@blancpain)
Mardav had been tinkering for a while with a JavaScript library called D3.js. D3 is typically used to create complex charts and data visualizations—not simple little clock icons. We already planned to start using D3 for making charts, so it ended up being a great excuse to try it out. Mardav whipped up a prototype and with a little help from our awesome engineering team, it was converted into a custom Dojo widget that we now use all over the app.

It’s a fun little detail that we didn’t think people would notice, so we were pretty excited when it was featured on Little Big Details.
Animated GIFs for onboarding
Whether you pronounce it with a soft “G” or not, the humble animated GIF is definitely making a comeback. We’ve always used video tutorials to teach people how MailChimp works. Most of these videos are less than 2 minutes long, but we’ve found that sometimes you only need a few seconds. Since last year’s redesign, we’ve been using animated GIFs occasionally to show, rather than tell, how new interface patterns work. Unfortunately, when converting screen capture footage to GIFs in Photoshop, the file size can be pretty huge.

Last week, Federico Holgado created a series of short animations as part of an onboarding process for our new editor. Even with fairly aggressive compression settings, the images each weighed in at over 1MB. That’s pretty tiny for video but way too heavy for a quick animated tutorial. Federico started looking for other examples of animated gif screencasts and stumbled across an email he received from the photograph platform, exposure.so. The 2 GIFs in Exposure’s email had a bit of photographic content, were sized for retina displays, and weighed in at a mere 171KB and 401KB, respectively. Federico asked Exposure’s Luke Beard what they used to accomplish such a feat and he quickly replied: “only the best, cockos.com/licecap/”.
At first we thought we might have been Punk’d. The table-based site looks like something out of the 90s, the company that makes it is called Cockos Inc. and the name LICEcap didn’t inspire much confidence either. It’s GPL free software though, so Federico gave it a try and re-recorded the GIF above—taking the output from 1MB down to a minuscule 182KB. Thanks for the tip, Luke!